All of the Pro client apps have a common interface design. They comprise a ribbon panel at the top, status bar, (side) panels and a central workspace for content. When forms need to be presented to users for configuration or data entry, they usually open from the bottom or side panels.
Ribbons
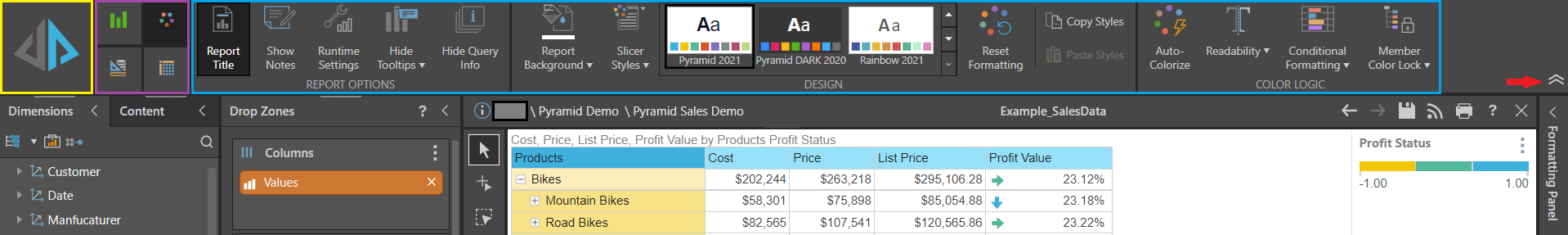
Within each module, the relevant ribbons appear along the top of the workspace. The ribbons can be minimized and maximized using the arrows on the right (red arrow). All ribbons include the large Run Query button (yellow), tabs (purple) for showing different ribbons, and the ribbon itself (blue). The ribbon tabs and content may change depending on the current selection.

Run Query Button
The large Run Query or execute button appears in the upper-left corner of the workspace in each module (yellow box above), and has a different function for each module:
Note: Clicking F2 on a keyboard runs the same function as pushing the large run button.
- Model: Runs and processes the Data Flow and Data Model by opening the Processing Options dialog.
- Discover: Runs or executes the current query.
- Present: Launches the current presentation, using the currently selected slide.
- Publish: Launches the Print dialog for the current publication allowing the user to create a manual rendering of the template.
- Illustrate: Runs the current illustration with the default values of data to drive any dynamic changes or text.
- Formulate: Generates a preview of the current formulation with the default values, showing the result in preview panel.
- When in script mode, clicking the execute button will test the script and show if it is valid or not.

|
If Auto Run is enabled, this button generally doesn't need to be clicked. When auto run is off, however, or certain selections are made, users need to click this button to execute the query. When required, it normally displays a lightning bolt icon. |
Ribbon Tabs
The ribbon tabs change based on the app and the context. There are scenarios where there are no tabs, two tabs, or four tabs. In some cases, the tab itself may change based on the selected item and context. Hovering over the tab will open a tooltip with a name for the tab.
Status Bar
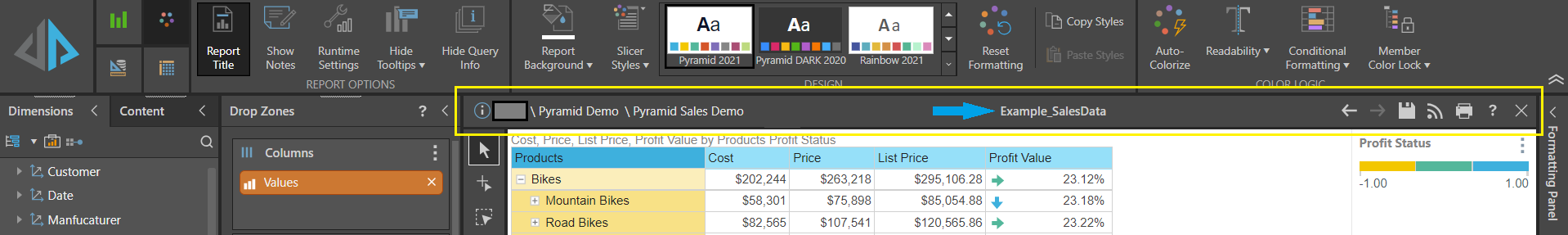
The status bar (yellow) appears in all apps. Its functions change slightly from one app to the next, however, there are several common elements to all or most apps (from right to left).
- Close (X): Close the currently open file. If your file has unsaved changes, you will be prompted to save them. The same function is available from the tab menu.
- Help (question mark): Open the online Help.
- Print (printer icon): Open the Print/Export dialog and print or export the file. For more information, see Printing.
- Subscribe (broadcast icon): Share the item with selected users on a scheduled basis, typically by posting the selected item to the bulletin board or by sending a regular email. For more information, see Configure Subscriptions.
- Save (disk icon): Open the Save dialog and save the file. For more information, see Saving Content. The same function is available from the tab menu.
- Undo / Redo (left and right arrows): Use the left and right arrows to undo and redo your changes.
- Title: The name of the content item (blue arrow).

Printing
Printing also appears in some apps, but it has different functions.
- Model - Prints out the model flow summary document.
- Discover - Prints out the current report.
- Publish - Launches the manual "print-now" publication engine for the template.
The print button does not appear for the other apps:
- Present - The printing option is only available once the presentation is running.
- Formulate - Has no printing options.
- Illustrate - Has no printing options, because the illustrations are normally printed has part of presentations or publications.
Panels
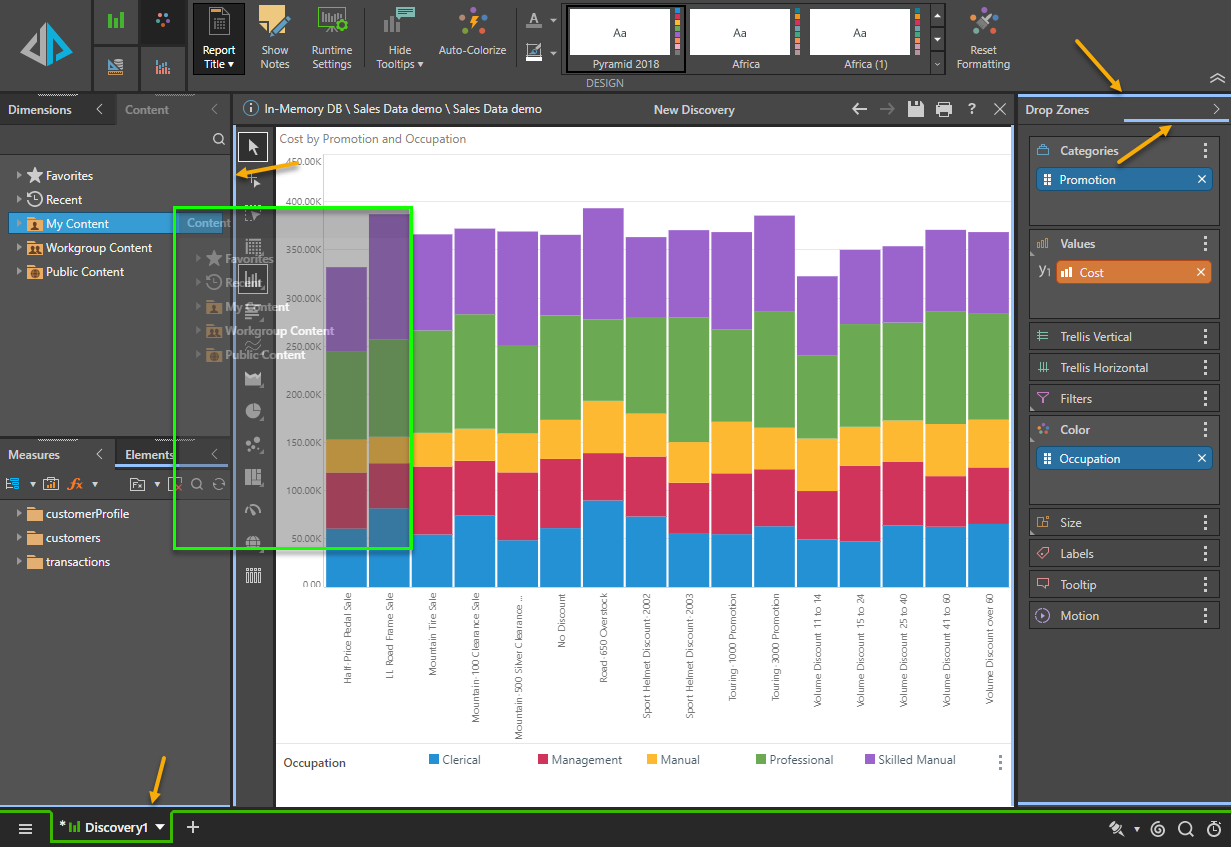
Each app has been designed with panels that are mostly presented on the sides of each app (red box below). The panels can appear side-by-side, stacked vertically, or tabbed (green arrows below). The workspace in each module is quite flexible, and users are able to minimize and maximize panels as required.
Sometimes, the panels are collapsed, and will show up a slim bars on the edges (yellow arrows below). Clicking the fly-out arrow for the panel (purple box) will expand the panel out without locking it in place. To lock it in place click the "pin" button (green box below). Clicking the arrows on a tab (pink arrow below) will collapse the panel.

Panel "Modularity"
The panels can also easily be dragged and dropped onto one of the various docking zones. To move a panel: hover over the panel heading, left-click and drag the panel. The panel becomes semi-transparent (green box below) and can be dropped into the docking zones, indicated with blue lines (orange arrows below).